Web designing trends are changing so rapidly and the industry is evolving so ferociously that it is highly important to foresee what lies ahead. Every web developer is currently thinking what web design trends 2020 are going to be. We believe that some of the present trends would continue to rule the web development industry while some very unconventional styles will take the industry by storm. Reinventing old styles, giving mundane themes a 360 degree turn, playing with extremes, and experimenting all the time are some key trends every web developer Gold Coast would be eagerly adopting in 2020. However, there are certain popular styles that might not be so easy to let go of. Such as the vibrant and colourful flat illustrations or minimalist content approach.
In order to give you a comprehensive overview of the upcoming web designs trends 2020, here is a list of the top 7 trends to watch out for.
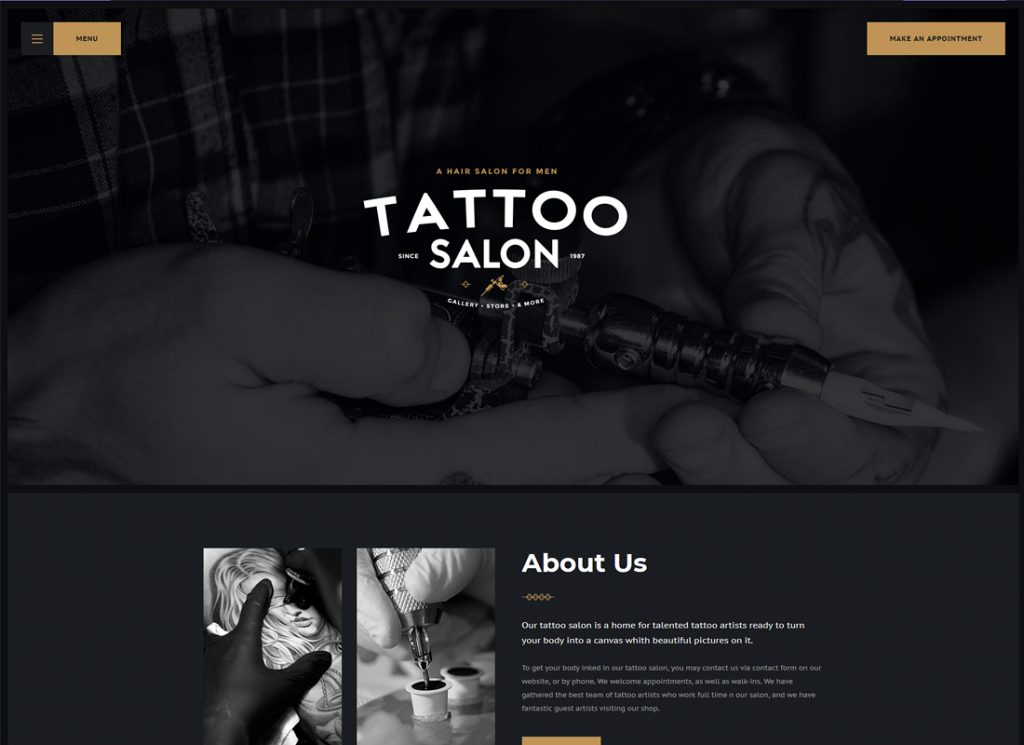
Letting The Dark Mode Shine Brightly:
Web designs although may not get an ultra-modern look and feel through the black mode but it tends to be soothing for the eyes. The best thing about dark mode is that users are able to concentrate on the content and subject matter more than anything else. This is going to be one of the key web design trends 2020 for sure. There are many other reasons for encouraging dark mode in websites. Dark themes are far more compatible and power saving for OLED screens, which helps in extending the screen life and longevity of the device. Moreover, dark backgrounds accentuate the design and other colors that are part of the theme. Aesthetically, it gives your website a dramatic look almost instantly, and captures the attention of your visitors immediately. In our opinion, you should not opt for fully dark themes designs; instead, they should combine glowing neons in an innovative fashion to make the website appear futuristic and dystopian.
Perfectly Asymmetrical Design:
The days of three-pane layout, which stresses on inclusion of a header, menus at the left or right, and a large central pane for the graphics and gimmicks, are probably numbered. In the web design industry, symmetry has had a good run so far as balance and unity were the primary preferences of designers and audiences alike. However, you can expect completely novel web design trends 2020 as asymmetrical designs will record a dramatic rise and you will see split-screen layouts more the next year. It is already obvious from many fashion websites where products are highlighted on the left side and the right panel provides snippets of information. This may appear skewed layout to you but we believe that it showcases a unique kind of harmony in the design and will be the popular trend among web developer Gold Coast for sure in 2020.
Bolder is Better:

Have a look at the 1990s websites. The thing that stands out most prominently is the generous use of bright neon shades. The early 2000s were all about going subtle in the design both concept wise and use of colours. Flat colours reigned supreme back then. Nowadays, use of dry colour palettes is quite common such as navy blue, maroon, grey, white, and black. Splashes of colours are getting rare of late. It seems that such colours are only preferred for kids related websites.
However, as we enter the new decade, bold
colors will surely make a grand comeback. The trend is already gaining momentum
as WordPress web developer Gold Coast are utilising bold colors and merging
them with their modernistic designs. A trend that you may see quite regularly
in web designs is sites featuring bold colors on somewhat simpler layouts and
plenty of whitespace.
Using Whitespace Smartly:
Minimalist web designs are quite popular
nowadays. Such designs require using negative space wisely to avoid the website
looking cluttered. It is highly important to leave some space for other
optional but equally important elements such as photos and ads to make the site
appealing. Smart use of whitespace is going to be among the top web design
trends 2020. You can check out the websites of HalloBasis and Evoulve to get an
idea about how intelligently we can use whitespace to make the site more
interesting and attention grabbing.
Voice-Enabled Interface

When Siri was introduced, the world took notice of the wonders of voice searches. It revolutionised the mobile sector tremendously and every web developer started relying on voice searches. Then came the time of voice assistants like Bixby, Amazon Alexa, Cortana, and Google Assistant, etc., which received similar recognition and popularity as Siri. The most probable of all web design trends 2020 will be considering voice-capable interfaces. Integrating voice assistants like Alexa into web designs will be the top priority of WordPress web developer Gold Coast. Reliance on keyboard or the mouse would get minimal and voice commands will take the lead. Imagine how interesting content searching on websites would become with the addition of voice-enabled interface.
Incorporating Immersive
3D components:
People always look forward to 3D elements as these twofold the website’s appeal and attraction. Given the expensiveness of 3D technology in the past few years, this trend couldn’t get as popular as it should have been. But now we do have the required technology that allows web developers create 3D elements sans NASA-tier equipment. Still, VR technology is not as mainstream and affordable so you may not be able to incorporate hyper-realistic 3D elements but you can choose to include immersive 3D experience. This way, you can accentuate the visuals and encourage your visitors to stay longer than usual. In 2020, we are expecting to see more and more websites using immersive 3D components.
Understated Navigation:
Wearable gadgets such as the smartwatch
have made people aware of the power of going minimalist. The less is more
approach is suddenly a lot more important in web designs too. Website
navigation, as per our analysis, is going to become minimalist in 2020. As we
have already witnessed in the last few years, web navigation is becoming
simpler and plainer than ever before. Subtlety and understated design for
navigating the website is much important now. This is immensely helpful in
making your website mobile device friendly no matter how small or large the
device is. Minimalist navigation makes it so easy to scan the website without
any confusion. One of the main web design trends 2020 would be mixing large
sized photos and videos with content to ensure that the message is imparted
convincingly without using a lot of content.
The post Web Design Trends to Watch in 2020 appeared first on Visual Marketing Australia.
Source:: https://visualmarketing.com.au